前端重新部署如何通知用户刷新网页?
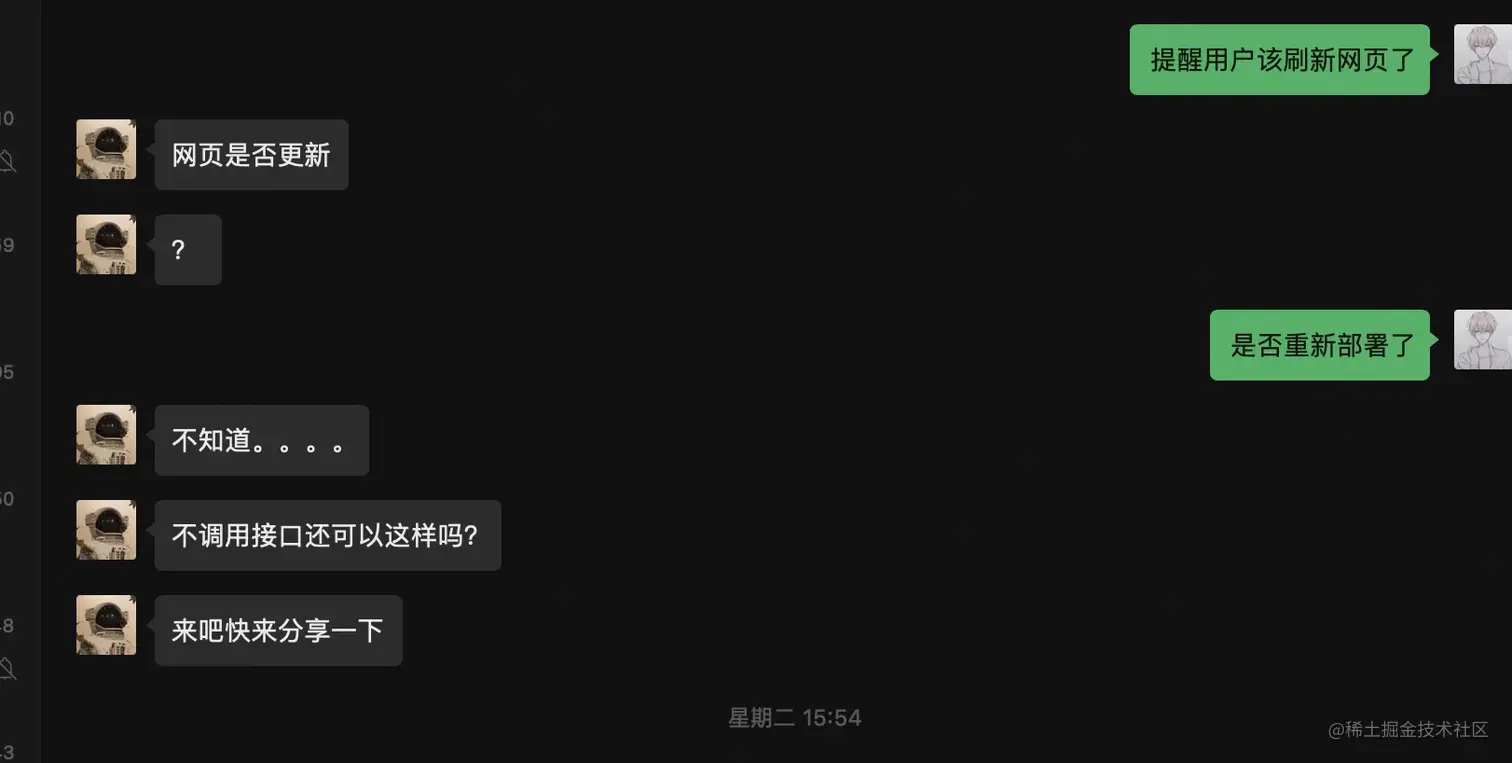
有时候上完线,用户还停留在老的页面,用户不知道网页重新部署了,跳转页面的时候有时候js连接hash变了导致报错跳不过去,并且用户体验不到新功能。
如何去解决这个问题 思考中...
如果后端可以配合我们的话我们可以使用webSocket 跟后端进行实时通讯,前端部署完之后,后端给个通知,前端检测到Message进行提示,还可以在优化一下使用EvnentSource 这个跟socket很像只不过他只能后端往前端推送消息,前端无法给后端发送,我们也不需要给后端发送。
以上方案需要后端配合,奈何公司后端都在忙,需要纯前端实现。
重新进行思考...
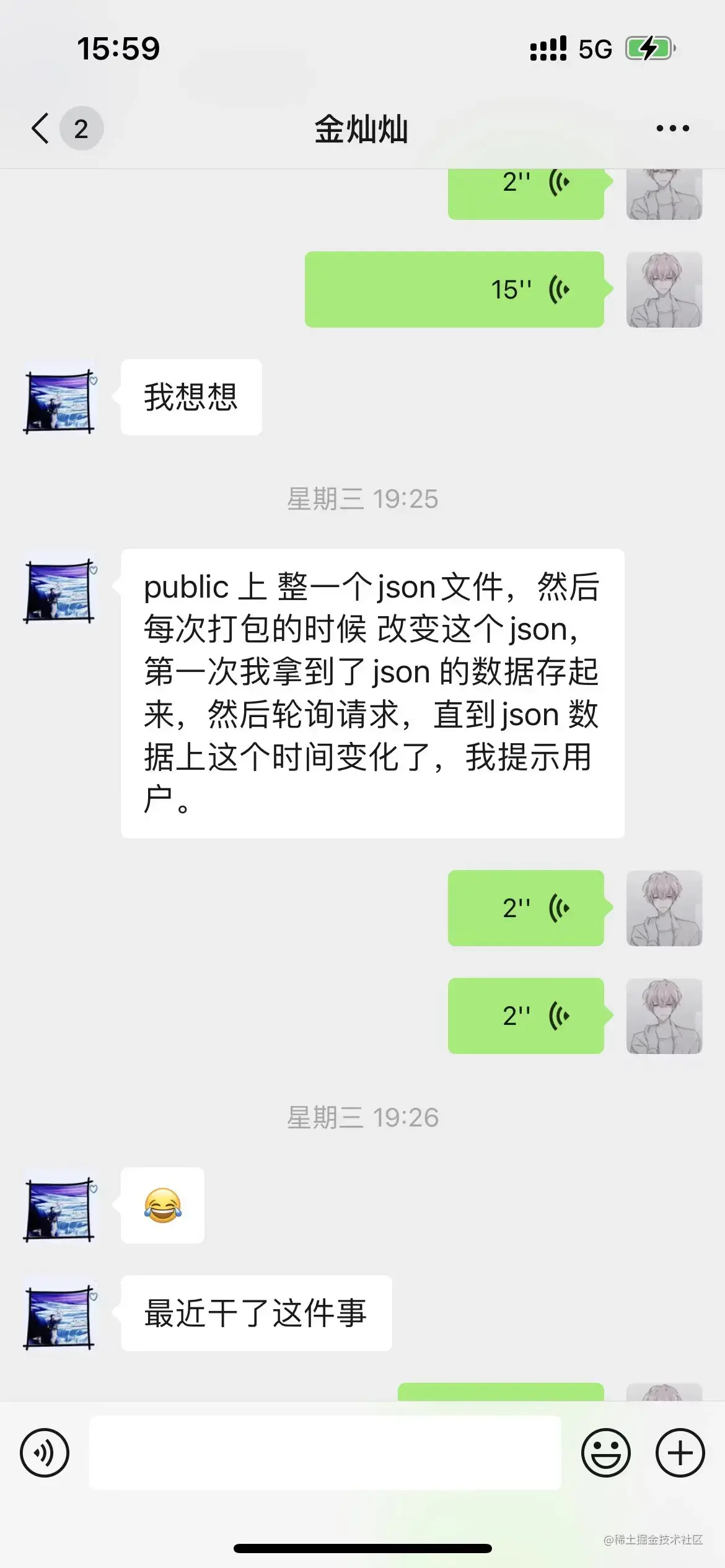
根据和小伙伴的讨论得出了一个方案,在项目根目录给个json 文件,写入一个固定的key值然后打包的时候变一下,然后代码中轮询去判断看有没有变化,有就提示。

果然是康老师经典不知道。

但是写完之后发现太麻烦了,需要手动配置json文件,还需要打包的时候修改,有没有更简单的方案, 进行第二轮讨论。
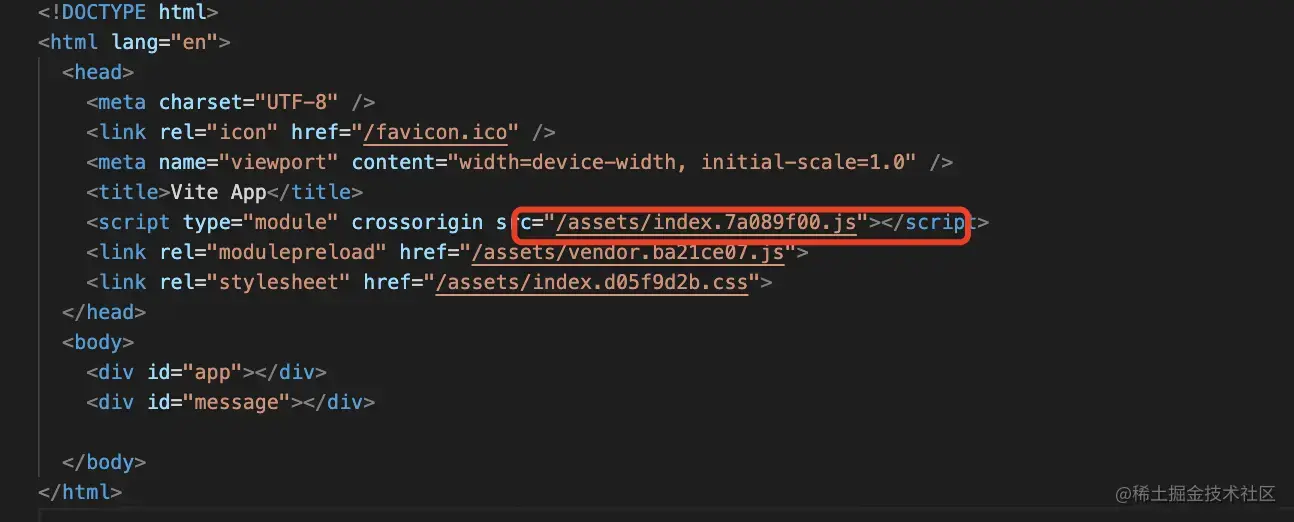
第二轮讨论的方案是根据打完包之后生成的script src 的hash值去判断,每次打包都会生成唯一的hash值,只要轮询去判断不一样了,那一定是重新部署了.

interface Options {
timer?: number
}
export class Updater {
oldScript: string[] //存储第一次值也就是script 的hash 信息
newScript: string[] //获取新的值 也就是新的script 的hash信息
dispatch: Record<string, Function[]> //小型发布订阅通知用户更新了
constructor(options: Options) {
this.oldScript = [];
this.newScript = []
this.dispatch = {}
this.init() //初始化
this.timing(options?.timer)//轮询
}
async init() {
const html: string = await this.getHtml()
this.oldScript = this.parserScript(html)
}
async getHtml() {
const html = await fetch('/').then(res => res.text());//读取index html
return html
}
parserScript(html: string) {
const reg = new RegExp(/<script(?:\s [^>]*)?>(.*?)<\/script\s*>/ig) //script正则
return html.match(reg) as string[] //匹配script标签
}
//发布订阅通知
on(key: 'no-update' | 'update', fn: Function) {
(this.dispatch[key] || (this.dispatch[key] = [])).push(fn)
return this;
}
compare(oldArr: string[], newArr: string[]) {
const base = oldArr.length
const arr = Array.from(new Set(oldArr.concat(newArr)))
//如果新旧length 一样无更新
if (arr.length === base) {
this.dispatch['no-update'].forEach(fn => {
fn()
})
} else {
//否则通知更新
this.dispatch['update'].forEach(fn => {
fn()
})
}
}
timing(time = 10000) {
//轮询
setInterval(async () => {
const newHtml = await this.getHtml()
this.newScript = this.parserScript(newHtml)
this.compare(this.oldScript, this.newScript)
}, time)
}
}
复制代码
代码用法
//实例化该类
const up = new Updater({
timer:2000
})
//未更新通知
up.on('no-update',()=>{
console.log('未更新')
})
//更新通知
up.on('update',()=>{
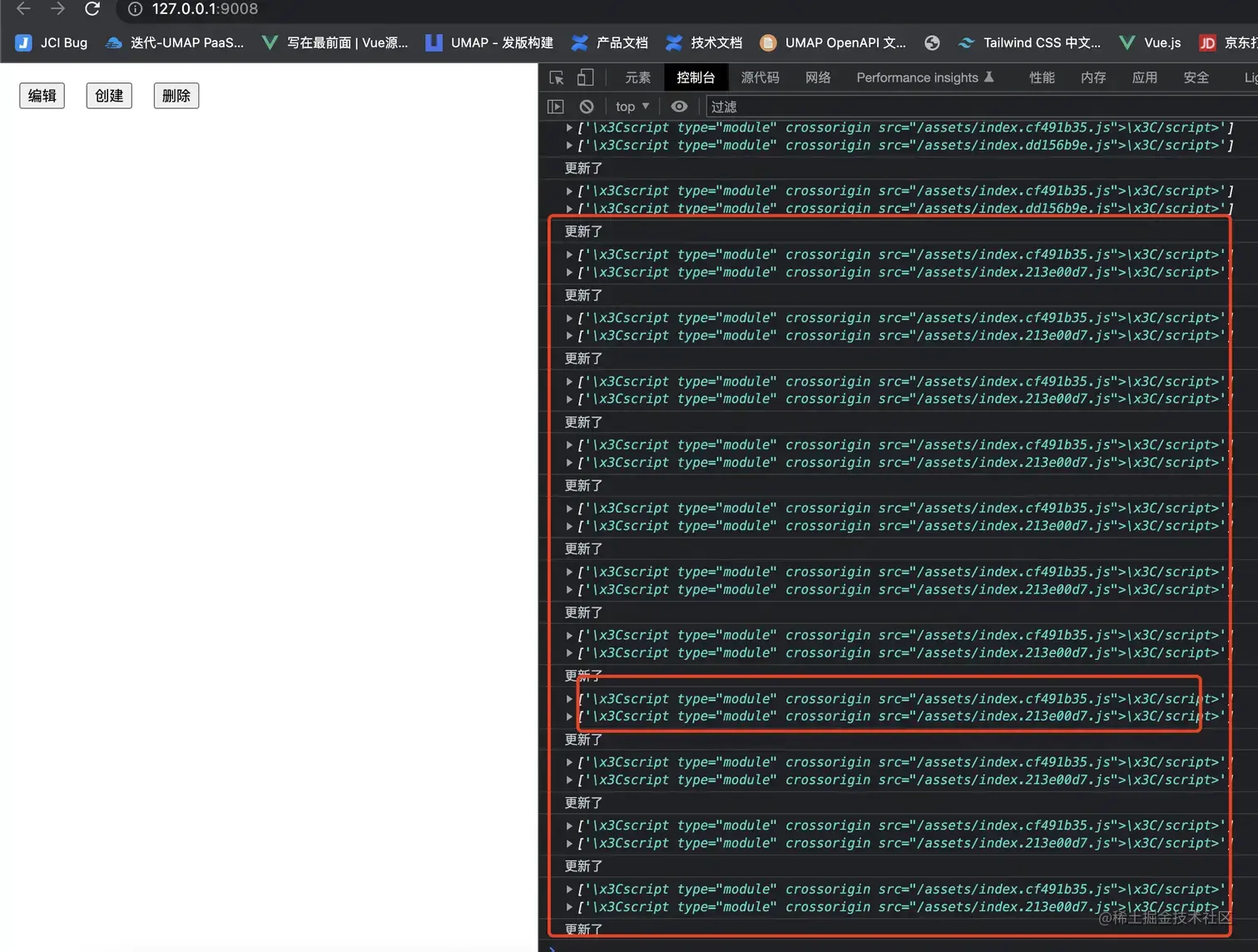
console.log('更新了')
})
复制代码
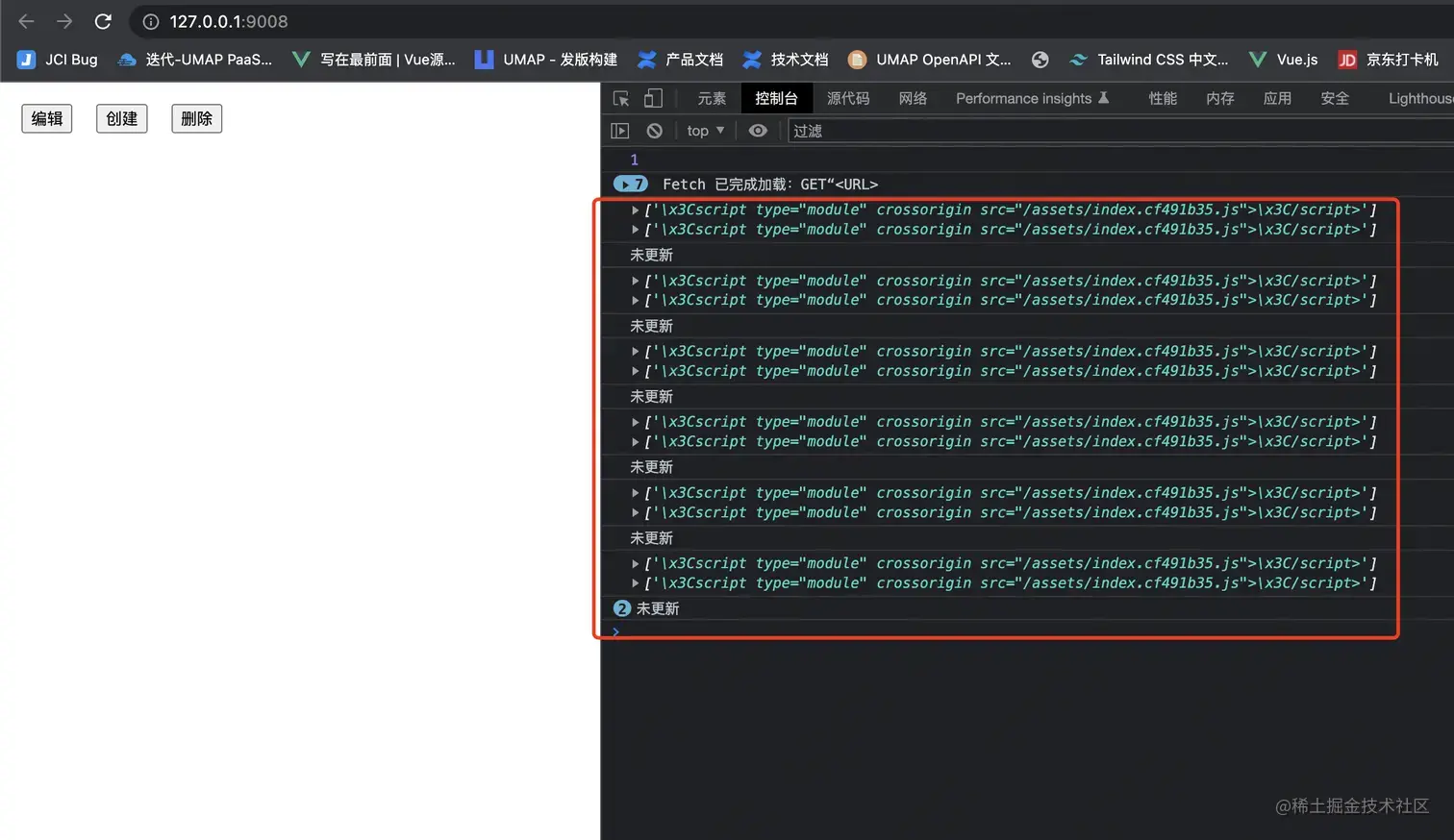
执行 npm run build 打个包
安装http-server
使用http-server 开个服务

重新打个包npm run build

这样子就可以检测出来有没有重新发布就可以通知用户更新了。
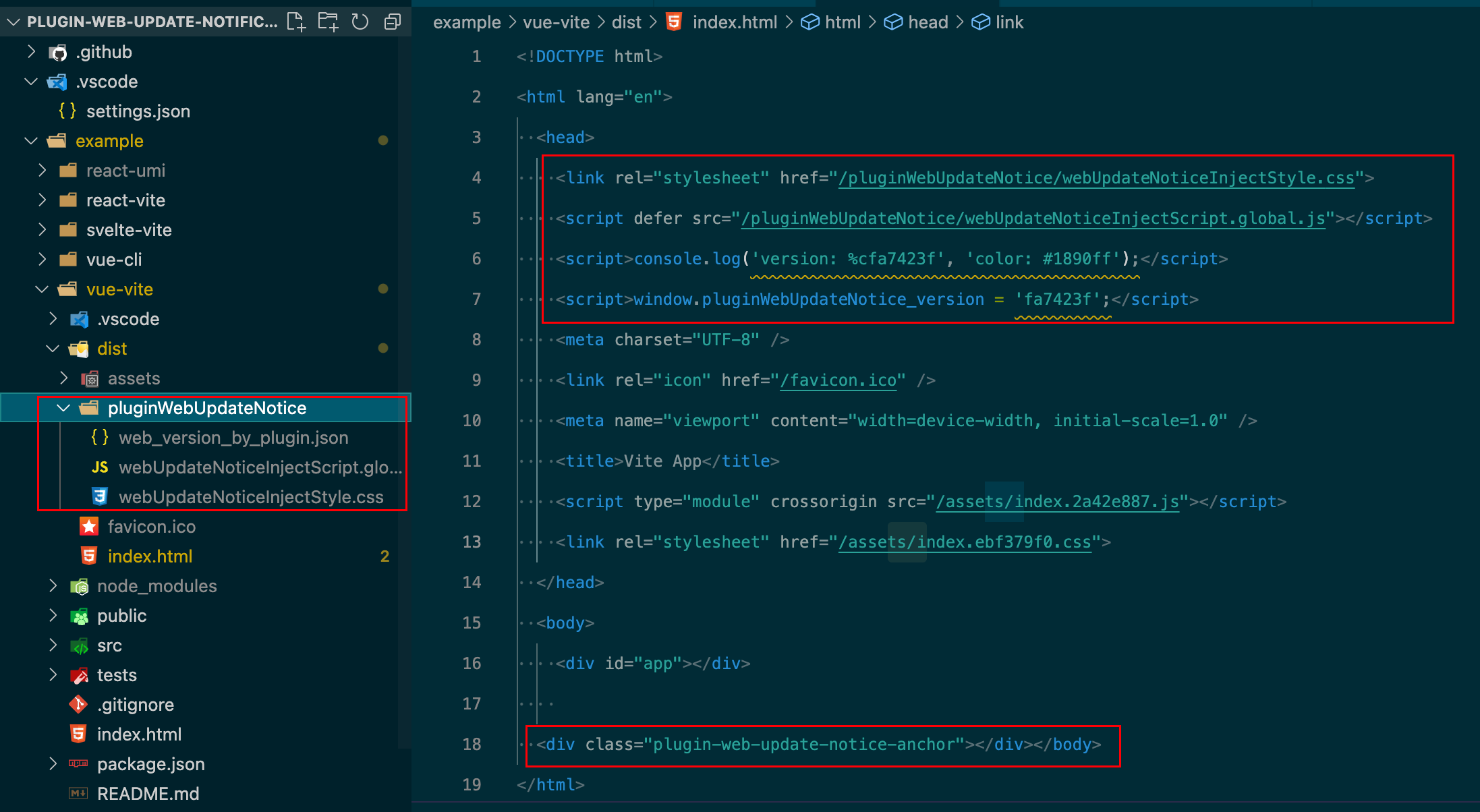
plugin-web-update-notification
监听网页更新,并通知用户刷新页面的插件,支持 Vite、Webpack、umi
没错,最佳实践就是这个插件。
github | npm | 文档
以 git commit hash (也支持 package.json version、build timestamp、custom) 为版本号,打包时将版本号写入一个 json 文件,同时注入客户端运行的代码。客户端轮询服务器上的版本号(浏览器窗口的visibilitychange、focus 事件辅助),和本地作比较,如果不相同则通知用户刷新页面。
接入简单,安装插件,修改配置文件即可,不用修改业务代码(如果不自定义行为)。// 以 vite 为例 import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import { webUpdateNotice } from '@plugin-web-update-notification/vite' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), webUpdateNotice({ logVersion: true, }), ] })支持多种版本号类型:git commit hash(默认)。package.json 中的 version 字段。(建议搭配 bumpp 食用最佳)build timestamp,运行打包命令时的时间戳。custom,用户自定义版本号。预置了一个简约的更新 Notification,可以自定义文案、样式、位置。当然也可以取消默认的 Notification,监听到更新事件后自定义行为。
预置的 Notification 文案支持国际化。tiny, 注入的 js 和 css 文件压缩后不到 2kb。完善的 ts 类型提示。issue 响应急时...
检测:通过 fetch 加载服务器上的 version.json 文件(会忽略本地缓存)。
首次加载页面。轮询(default: 10 60 1000 ms)。js 脚本资源加载失败 (404 ?)。标签页 visibilitychange、focus 事件为 true 时。(按目前公司的项目来看,大多数更新是这个时候命中的,轮询反而少些)
有人说轮询如果频率太慢了,时效性会比较差。
我觉得影响不大。用户一般不会长时间保持这个标签页在前台,很有可能会切换到其他标签页或直接切出浏览器做其他操作,这时如果你回到当前标签页,会触发 visibilitychange 事件,立刻检测更新。所以大多数更新应该是在visibilitychange、focus 事件中命中的,轮询反而是一个辅助兜底的手段。
感觉应该问题不大,只是轮询服务器上的一个 json 文件。
// version.json
{
"version": "f29e8de"
}
而且如果用户离开(不关闭)当前标签页时,插件会暂时停止轮询的行为。重新回到页面后,会立刻检查一次并开启轮询。
看到有类似功能的插件会单独起一个 worker 来运行检测更新任务,为了不影响主线程。
个人觉得没有太大必要,因为检测更新任务只是简单的 fetch json 文件,然后做下本地与远程的版本对比,应该可以说是毫无压力。反而运行一个 web worker 会占用内存和 cpu。

monorepo 形式组织代码,原理简单,代码也比较简单。
core: 主要是如何获取版本号。
injectScript: 注入到客户端运行的代码。
injectStyle: 预置的 Notification css 样式。
vite plugin: vite 插件的实现。
webpack plugin: webpack 插件的实现。
umi plugin: umi 插件的实现。
e2e test: vite 插件的基于 playwright 的 e2e 测试。
websocket
需要一个 websocket 服务, 还需要后端配合。
service worker(pwa)
印像中老版本的 vue-router 文档就是基于 service worker 做的更新通知。
接入 service worker 需要成本,本地运行一个 worker 也会占用内存和 cpu 资源。
国内并不流行 pwa。
最主要是的它具有拦截并处理网络请求的能力,如果你不熟悉,很有可能造成强缓存,手动强制刷新页面都无法更新。参考谨慎处理 Service Worker 的更新。
如果非要使用的话, 建议使用 vite-plugin-pwa,插件已经内置了更新提示功能,开发也不用关心如何更新 sw.js。
对比 html 文件里引入的 js 文件 hash 值
不支持监听静态资源的更新。
轮询加载 version.json 应该比加载 index.html 对服务器的压力小些吧。
如 webpack 打包时给文件路径加 hash 的功能是可以被关闭的。
检查 index.html Response head 的 Etag、Last-Modified 值
需要服务端开启缓存。另外, 一些代理服务和负载均衡设备也可能在转发 HTTP 请求和响应时在 Etag 和 Last-Modified 之前去除这些头信息,以减少网络负载和提高性能。
不支持监听静态资源的更新。
木星和地球生命关系 没有木星没有地球生命(木星价值)
科学家认为地球失去了木星的保护以后,极有可能会导致地球上无法出现生命。我们都知道木星是一个大气层极厚的行星,依靠强大的引力对地球实施着保护,地球之所以能够出现多种生物,非常重要的一点来源于木星的保护。木星的作用我要新鲜事2023-05-16 11:28:1700001万年前的病毒重新出现 会对地球有什么影响?(灾难重现)
远古病毒的出现可能会毁灭地球。最近两年的高温天气,大家也应该有所了解了。确实,在最近几年,每次到了夏天的时候,气温就会特别的高,而且根据天文学家的说法,在明年人类的气温也不会降低,甚至有可能会更高。在这样的情况下,地球的两极就承载了很重要的作用,因为对于我们来说,地球的两极都是自然空调。一旦全球变暖,那就是需要消耗的冰川来进行降温的。冰川里的病毒我要新鲜事2023-05-15 16:14:170000撒拉族的传统节日:联络民族感情的古尔邦节
在我国56个少数民族当中,撒拉族是一个信仰伊斯兰教的少数民族,有着自己的语言撒拉语,主要聚居在青海省的循化撒拉族自治县等地。这个民族有着独特的民族文化,婚俗方面以及传统节日方面都非常有特色,一起来了解一下吧。撒拉族的传统节日开斋节我要新鲜事2023-05-13 04:43:550000火星上的奇特坐标 为何会有人脸的造型(火星人脸)
火星上的人脸应该只是一个特殊的造型。1984年5月22日上午10点开始,一位研究人员递给姚一个信封,里面有三张写着“火星”的卡片。然后,研究人员为他提供了一个坐标,通常没有转动,以证明遥视者的能力。他们通常会蒙上眼睛,专注于远方,需要探索。姚困惑地说,我看到一个倾斜的金字塔状物体。“它非常高,就好像坐落在一个大洼地里。它是秋葵色或淡黄色的,好像经历了一场气候灾难。奇特图像我要新鲜事2023-05-15 15:27:080000






