基于java SpringBoot和UniApp的公交线路查询系统设计,附源码
公交是很多人每天出行必用的交通工具,但是很多时候在不熟悉路况的情况下,很难短时间找到站点和最短乘车路线。今天就使用java和vue技术打造一款自己的公交线路查询系统,结合腾讯地图完美的实现了公交站点的查询。

整个项目实现的功能:
利用该系统实现各种公交线路查询功能与其他功能。
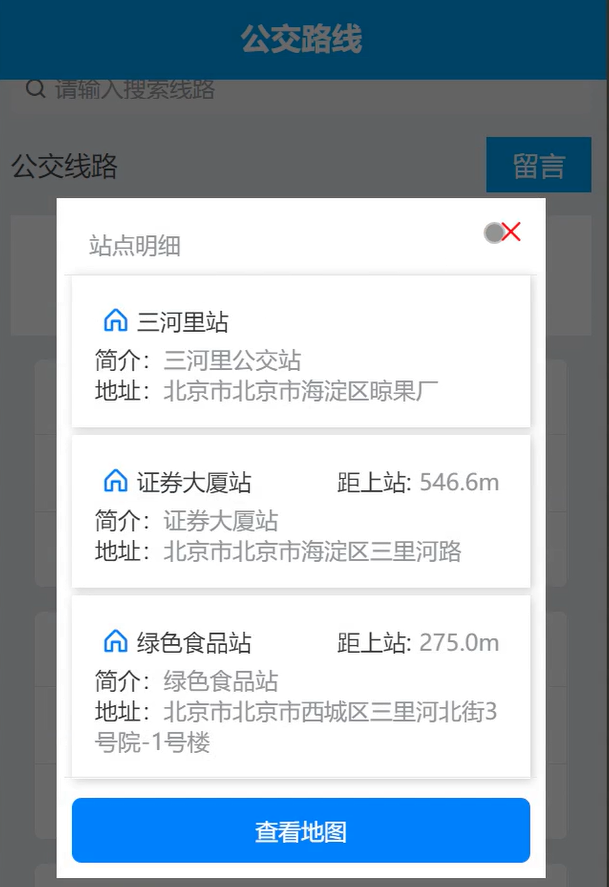
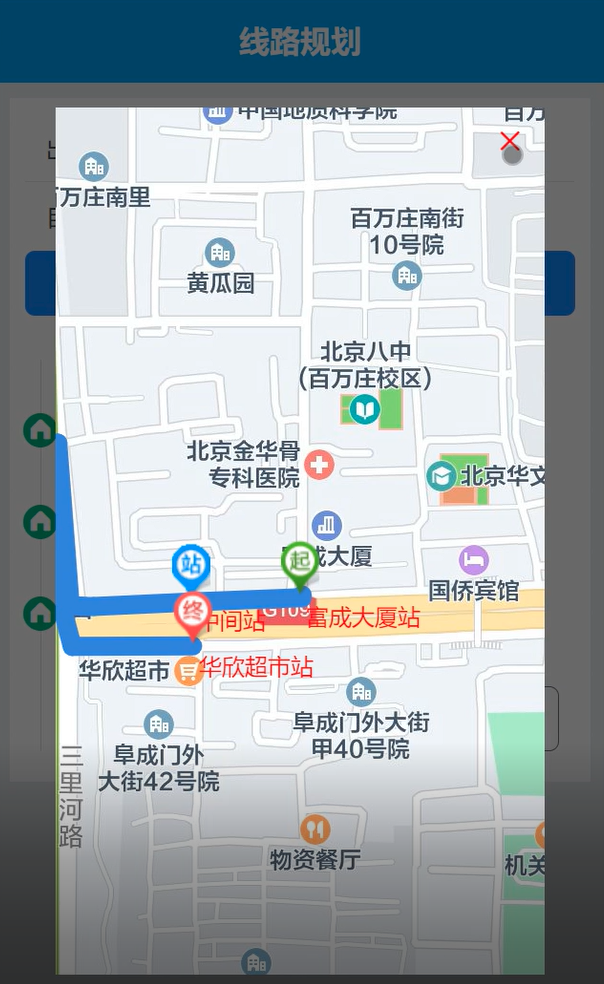
查询功能:通过选择商厦名称进行相应的信息查询;通过选择车号进行相应的信息查询;通过选择站点进行相应的信息查询;通过采用最短路径算法查找任意两个站点之间的最短乘车路线。
其他功能:完成车次和站点添加功能;完成车次和站点更新功能;完成车次和站点删除功能;
实现用户登录验证功能;用户注册信息功能;用户注销功能;
查看用户留言功能;
管理员登录验证功能;管理员注销功能。

用到的技术:
后端java语言,springboot框架,MySql数据库
用户前端uniapp实现h5,管理员前端是电脑端。



部分代码展示
<template>
<view class="u-p-20" style="background-color: white;">
<u-field @click="clickF(1)" :disabled="true" v-model="begin.title" label="出发站" placeholder="请选择出发站">
</u-field>
<u-field :border-bottom="false" @click="clickF(2)" :disabled="true" v-model="end.title" label="目的站" placeholder="请选择到达站">
</u-field>
<u-button type="primary" @click="routePlan">路线规划</u-button>
<view class="u-p-20 u-m-t-25" v-if="routeList.length > 0">
<u-time-line >
<view class="u-p-20 u-font-30">总距离:<text class="u-tips-color">{{dis}}米</text>,途经{{routeList.length}}站</view>
<u-time-line-item nodeTop="2" v-for="(item,index) in routeList" :key="index">
<!-- 此处自定义了左边内容,用一个图标替代 -->
<template v-slot:node>
<view class="u-node" style="background: #19be6b;">
<!-- 此处为uView的icon组件 -->
<u-icon name="home-fill" color="#fff" :size="24"></u-icon>
</view>
</template>
<template v-slot:content>
<view>
<view class="u-order-title">{{(index 1) '、' item.title}}</view>
<view class="u-order-desc">{{item.area}}</view>
</view>
</template>
</u-time-line-item>
<u-button @click="showMapModel">查看地图</u-button>
</u-time-line>
</view>
<u-popup :closeable="true" close-icon-color="red" v-model="showMap" mode="center" length="80%" height="80%">
<view>
<map v-if="routeList.length>0" :polyline="polyline" style="width: 100%; height:90vh;" :latitude="routeList[0].addX"
:longitude="routeList[0].addY" :markers="covers">
</map>
</view>
</u-popup>
<u-popup :closeable="true" close-icon-color="red" v-model="showSel" mode="center" length="80%" height="80%">
<view class="u-p-20">
<view class="u-p-20 u-font-30" style="color: #2979ff;">站点选择</view>
<u-search :show-action="false" placeholder="输入站点名搜索" v-model="keyword"></u-search>
<u-cell-group title="站点名称">
<view v-if="item.title.indexOf(keyword) > -1" v-for="(item,index) in stationList" :key="index" class="u-p-30 u-m-10"
style="background-color: white;box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2);">
<view class="u-flex u-row-between u-p-10" @click="selItem(item)">
<view class="">
<u-icon name="home" color="#2979ff" size="35"></u-icon>
<text class="u-p-10">{{item.title}}</text>
</view>
<view style="color: #2979ff;"> 点击选择
</view>
</view>
<view>地址:<text class="u-tips-color">{{item.area}}</text></view>
</view>
</u-cell-group>
</view>
</u-popup>
</view>
</template>
获取代码请关注后私信“20230423”
羊群效应的真实案例 羊群效应产生的原因
导语:羊群效应其实就是从众心理,因为在羊群中,只要有一只开始动或者往哪个方向走,其他的羊就会直接一哄而上,而人是一种群居动物,很多时候都习惯地跟从其他成员的行为,但是在职场当中,不应该和羊群一样,应该有自己的想法和认识,下面就跟着探秘志来看看吧!羊群效应所谓羊群效应和之前说的蚂蚁效应和青蛙效应一样,都是通过动物来揭示真相的。羊群效应主要用来描述一些从众的心理。羊群效应基本理论我要新鲜事2023-05-09 00:47:430000全球有希望了,人造树叶可能成为全球救星(人造光合作用)
人造树叶造价太高,不适合全球推广现在我们人类高速的科技发展也是给地球带来了非常大的负担,可以非常明显的感觉到最近两年的温室效应很强烈,根据科学家的推测,要是人类继续这样的升温条件,那可能在未来十年内,我们地球就变得很多地方不能去除,未来100年内人类的地球可能就变成大火球,到时候我们可能就需要搬移到其他星球居住,或者被直接灭亡。我要新鲜事2023-05-15 03:24:070000自律是什么意思 怎么样成为一个自律的人
自律是人们推崇的一种美德,主要含义是指在没有其他人监督的时候,自己要求自己同时主动的去做事情,比较自觉遵循一些法则并且更好约束自己的行动,不被外界以及情感等方面支配,遵循一定的道德规律。自律是什么意思我要新鲜事2023-05-13 06:43:070000难以置信的事实 月球正在远离地球 地月距离每年增加3.8厘米
无限遥远的夜空中,唯一的天然卫星——月球,默默地悬挂着,似乎永不改变。人们对此已经司空见惯,然而,当我们凝视着那皎洁的明月时,或许无法想象,这颗星球竟在默默地远离地球。1969年7月21日,阿波罗11号登月舱首次在月球宁静海南部着陆,人类的足迹首次踏上了其他星球。我要新鲜事2023-10-30 21:28:560000龙葵子的功效和药用价值 常用于治疗扁桃体炎(煎汤含漱吐出)
龙葵子也是生活当中比较常见的一种中药材,是茄科植物龙葵成熟后的种子,这种种子当中有着丰富的棕榈酸以及油酸亚油酸,除此以外还有着丰富的药用成分,将龙葵子入药之后能够有非常出色的药用功效。一起了解一下它有那些功效吧。龙葵子的功效和药用价值清热解毒我要新鲜事2023-05-13 02:48:290000






