hexo博客如何解决跨域视频403问题
我要新鲜事2023-05-14 04:30:170阅
关于hexo如何插入B站、腾讯视频等教程我相信网上都有,iframe标签或者hexo插件等。今天我们讲讲如何插入一些不允许外接视频的网站,以某颜色书为例。
以下是正文:
因为最近新建了一篇文章,想记录喜欢的人喜欢吃的东西,之后学着做给她吃。材料和步骤都有了,但是还想把原文的视频也插入进来,毕竟文字看起来太单调也不够形象。本来我以为直接iframe或者用插件直接插入视频就可以了,最开始的时候也是能正常显示视频的。后来隔两天再看的时候发现内容403了,心里纳闷难道视频删了?我尝试浏览器重新访问链接地址,发现是能正常访问的,那第一个想到的就是跨域问题了。
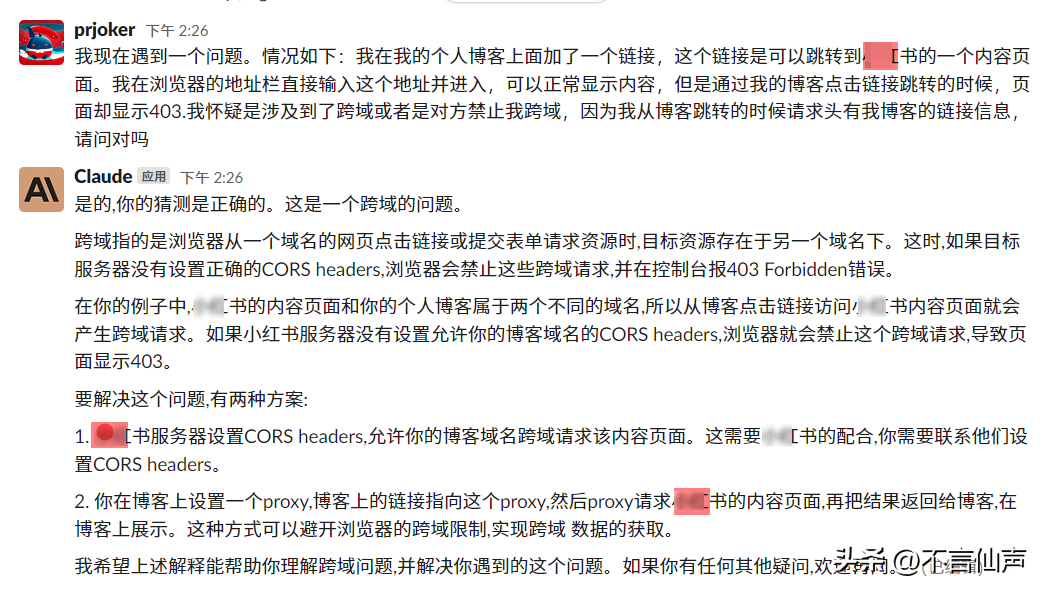
问题有了,怎么解决?我不懂前端,所以问题就甩给类chatgpt的AI,Claude。以下是它的回答:

第一点肯定是不显示的,那么第二点做代理。做代理的意思就相当于开一个API接口,我去访问API,API去访问我要访问的视频,然后把视频返回给我。但是第一这涉及到一个动态的问题,与hexo的静态博客属性冲突。第二为了这搞一个代理很麻烦,我又是个怕麻烦的人。其实这应该很简单的,就是去访问的时候不带我源站的信息嘛,肯定有什么方式可以把我源站信息清除掉或者更改掉的。在查询了诸多资料以及询问AI之后,终于给我找到了方法。
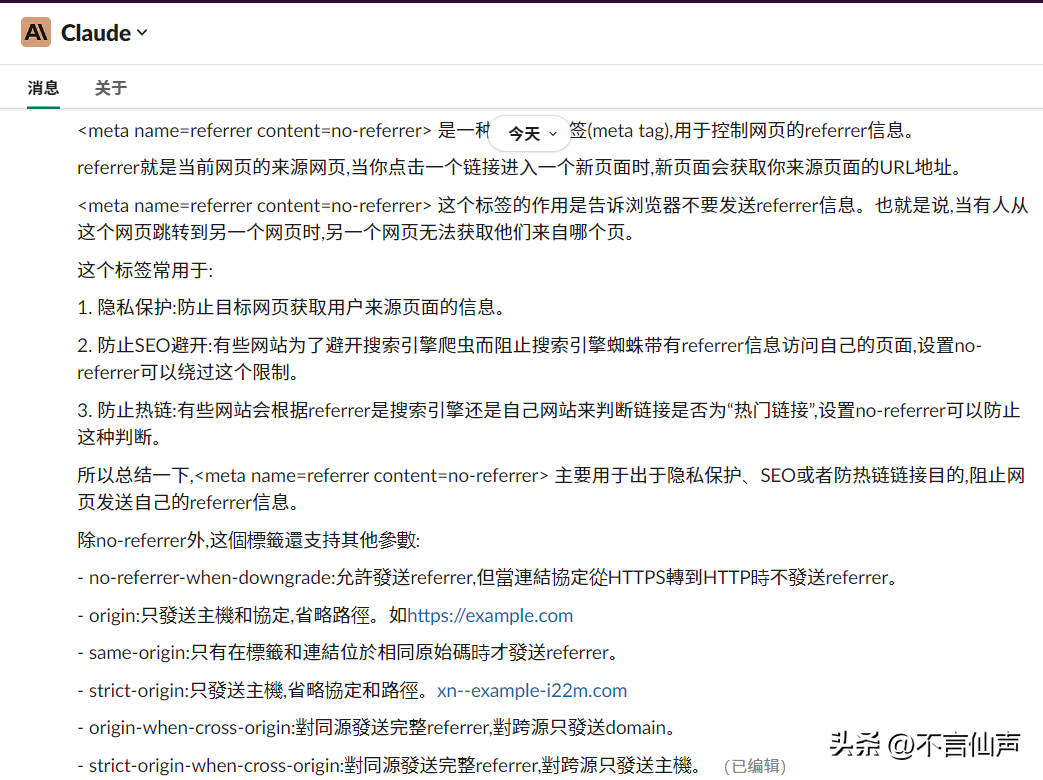
功能其实很简单,直接在文章中加入
<meta name=referrer content=no-referrer>

原本是这样的:

改了之后结果如下:

唯一让我有些慌的点是,咱也不知道这样做涉不涉及侵权和什么东西。。如果涉及请广大网友一定告诉我,马上处理。。。
0000
评论列表
共(0)条相关推荐
宇宙中有一种神秘力量,支配着宇宙的运行,人类对它几乎一无所知
宇宙中有一种未知力量——掌控着宇宙宏观结构运转的“暗能量”。它是人类认知宇宙的重要一步。它的存在和作用挑战了许多传统天体物理和宇宙学的理论,变革了我们对宇宙的认知。本文将为您详细介绍这种神秘的力量。宇宙加速膨胀1、宇宙的历史我要新鲜事2023-07-02 20:51:240000人做梦是什么原因?部分大脑皮层活跃(无梦睡眠质量差)
解答:做梦是一种正常的生理现象,主要是由于部分大脑皮层活跃,导致脑海中出现了很多虚拟的情景,科学家认为做梦能够帮助人们减缓压力,长期的无梦睡眠可能是身体疾病的征兆,但是过于频繁的做梦也会产生疲惫的感觉,下面就跟着探秘志一起来看看吧!人做梦是什么原因?我要新鲜事2023-05-10 07:39:210001科技新知:无源物联网技术 为亚运会增彩
亚运会,作为亚洲最盛大的综合性体育赛事,代表着亚洲最高的体育水平,也是各国展示实力和形象的重要平台。然而,在这个巨大的体育盛事中,一个新兴技术正逐渐崭露头角,为亚运会注入新的活力和创新。这个技术就是无源物联网技术。一、无源物联网技术是什么我要新鲜事2023-10-02 18:34:200004太阳爆出巨大青春痘地球要失眠便秘了(引发地磁暴)
太阳表面在近期出现异常的现象,密集的太阳耀斑好像人们脸上的青春痘一样,不断的爆发。在5月8日中午12:24观测到太阳爆发x1.0级耀斑,位于日面中心的附近活动区域,这一次发生太阳耀斑的同时还有日冕物质抛射过程。用比喻来说,就是在太阳的脸颊上,不仅仅出现青春痘,还将青春痘挤破了,直接对外界流出脓液,这种情况引发地磁暴。造成影响我要新鲜事2024-05-16 18:12:290001若人类以每秒1光年的速度飞向外太空,最终能到达宇宙边缘吗?
宇宙之大,超出了人类的想象。我们的地球只是银河系中一个微小的行星,而银河系只是众多星系中的一个。人类探索宇宙的步伐从未停止,但我们是否能够真正到达宇宙的边缘呢?一秒飞行一个光年的速度能否实现这个目标呢?我要新鲜事2023-06-22 19:05:590000